
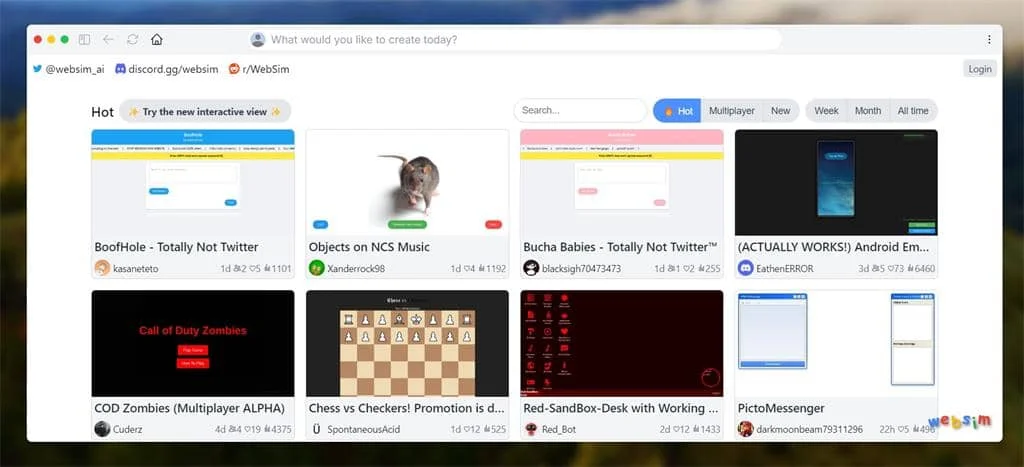
什麼是 Websim AI:
Websim AI 是一個 網站建置工具 以人工智慧為基礎。用戶只需用自然語言描述或輸入 URL,即可快速生成功能齊全的網站、應用程式和小遊戲。它可讓使用者在不需要程式設計技巧的情況下,建立動態互動的網頁體驗。
Websim AI 功能簡介:
- 網頁生成
用戶只需輸入文字提示,Websim AI 就能根據提示生成相應的網頁。無論是簡單的個人部落格頁面或是複雜的電子商務網站,都可以透過它快速建立。 - 互動渲染
在使用者使用時提供互動式的渲染,使用者可以即時檢視網頁的效果,並根據自己的需求進行修改。 - 程式碼下載與編輯
生成的網頁代碼可以 HTML 格式下載。使用者可以將它部署到自己的伺服器上,或者使用傳統的網頁開發工具進行進一步的編輯和優化。 - 遊戲開發
支援各種類型遊戲的產生,例如賽車和射擊遊戲。 - 工具開發
它可以產生實用的線上工具,例如 QR 碼產生器、中文繁簡體轉換工具等。
如何使用 Websim AI:
- 造訪 Websim AI 網站,使用 Google 帳戶或 Discord 登入。
- 選擇所需的 AI 模型並輸入簡短說明,或在輸入方塊中輸入指定的 URL,即可產生所需的網頁內容。
- Websim AI 會根據輸入內容即時產生模擬網站,並可視需要進行調整,例如修改頁面佈局和新增功能。
- 當您對產生的內容感到滿意時,您可以下載 HTML 格式的內容並將其存放在您的伺服器上,或使用傳統的網頁開發工具進行進一步編輯。
Websim AI 功能與優點:
- 易於使用
不需要任何程式設計知識,只要輸入提示即可產生網頁。 - 互動模擬
提供建立動態互動環境的能力。 - 支援多種機型
Websim AI 整合了多種先進的 AI 模型,例如 Claude Sonnet 3.5 和 GPT-4o,提高了生成過程的效率和準確性。 - 多用途支援
適合產生多種類型的網頁,包括應用程式、網站原型或實驗性網頁設計。 - 即時回饋
使用者在輸入提示字後,可以快速看到產生的內容,並根據需要進行最佳化。
Websim AI 使用案例:
- 網頁設計原型
網頁設計師和開發人員可以快速產生網頁設計原型,以測試和展示設計概念,縮短設計和開發週期。 - 創意專案展示
創意工作者、藝術家和設計師可以使用 Websim AI 來展示他們的專案,例如藝術展覽網站和設計作品展示。 - 教育與學習
學生和教育工作者可以使用它來建立教學工具和互動內容。 - 個人網站建立
個人可以快速建立部落格和網站來展示自己的作品、經驗和想法。














發佈留言